Syntax Highlighting on Squarespace Personal Plan
Disclaimer: This is my attempt at expanding Ryan Elfman’s post on this topic. I have very little experience in HTML, and most of the time here I’m just stumbling in the dark. Throughout the post I’ll put all my research materials I’ve read for this in as hyperlink in texts. They may help you as well so watch out for those.
Note: This tutorial expects you to be familiar with using Github and Squarespace. The same knowledge can probably be applied to other hosting sites that let you use custom embed code. I’ve recently migrated my website from Namecheap/Wordpress hosting to Squarespace due to time requirements on maintaining a Wordpress site. To my surprise Squarespace is seriously lacking when it comes to displaying codes in websites. For instance, this is using their “Code Block” while adding codes to a page.
import os
from subprocess import call
#gather a list of files/directories/subdirectories
list = []
for root, directories, filenames in os.environ['OneDrive']:
for directory in directories:
list.append(os.path.join(root, directory))
for filename in filenames:
list.append(os.path.join(root, filename))
#run 'fsutil reparsepoint delete #filename' for every thing in the list
for file in list:
call(["fsutil", "reparsepoint", "delete", file])There is no syntax highlighting at all and you can count the supported language with 2 fingers.
It didn’t take me long to find many before me have attempted this and came up with their own solutions.
The 4th option with using Gists is the method that requires least effort. But I don’t always like the aesthetic of an embedded gist. So I’d love to use other options that allows me to select a theme for embedded codes, but they requires code injection, which requires a business or commerce plan on Squarespace!
Squarespace’s business plan marks a 50% increase in cost and is packed with features targetted towards business sites. I don’t have plan to expand my personal site into something else so I cannot justify the cost just to be able to display my codes better. Apparently Ryan Elfman feels the same and huge thanks to him for pointing me this way.
Before continuing, I found reading through the links above regarding Prism.js first had helped me understand this a little better. So if you are blind in HTML like me I recommend you to go through them.
Continuing Ryans’ post.
“I wanted to embed an iframe where I could point it to the GitHub Page that took a querystring parameter that was a URL to a raw GitHub hosted code file. Prism.js came to the rescue for the actual highlighting.”
This is the line that gave me insight on how it works. I’ve gathered this is what I need:
A highlight.html file hosted on Github Pages. This will be what we’re embedding within the posts. It’ll expect variables and contains the Prism.js scripts to do the highlighting.
Codes that I want to show with syntax highlighting, hosted on Github. I reckon this can be any public Github files.
Writing the iframe codes that will be used for embedding.
Creating Highlight.html
Now is a good time to skim through Prism.js if you haven’t. To my understanding it’s a syntax highlighting tool that uses javascript which you can implement on your website. It’s usually being done with code injection on the website, you’ll generate your own prism.css and prism.js scripts and inject them in the page header. Then in your codeblock you can specify what language is your code block and it’ll automatically be syntax highlighted.
We will instead migrate this burden offsite since the point of all of these is that we can’t use the code injection feature with Squarespace. We will be relying on CDNs instead of generating our own css and js files, Prism.js has a section on Usage with CDNs that we’ll be referencing.
I’ll first take a look at Ryan’s Highlight.html.
Majority of this seems similar to the example shown on prism.js website. Except the last <script>, seems like it’s expecting variables that we’re going to pass to it through iframe. I’ve left that part untouched since I don’t know how it works. But the rest seems relatively straightforward.
First we needs a stylesheet to determine how our embeded frame will looks like. I decided to stick with okaidia since it’s a dark theme and I believe it’s what Sublime Text uses by default.
jquery script, javascript library that’s going to allow prism.js to do its work.
prism-min script.
prism language scripts, depends on which coding language we’ll be showing.
Prism.js website has a link to a CDN site that we’ll be grabbing these links from. While making my own highlight.html, I also updated all the links to latest versions. Ryan shows csharp code on his site so his script only contains script for csharp. Since I script in Python but also dabble in many other languages, I’m going to remove csharp and add other languages.
Initially I thought I may have to write a different highlight.html for each languages, but it’ll be a headache making sure all of them are up to date. So I looked at Prisms’s autoloader plugin, which should automatically detect what coding language we’re feeding it. I . After some trials and error I realized I can simply append as many prism language scripts as I want in there. I just need to specify in my iframe which language I’m showing so it can interpret which one to use. So at the end I only need one highlight.html.
This is what my highlight.html looks like.
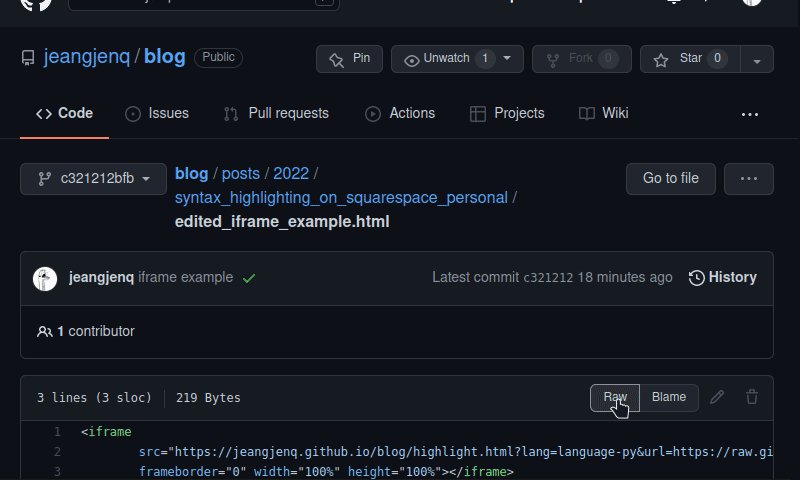
So I created a new Github repository, then I just uploaded this as highlight.html
Writing the iframe
First I used the inspect function on Firefox to look at how Ryan did it.
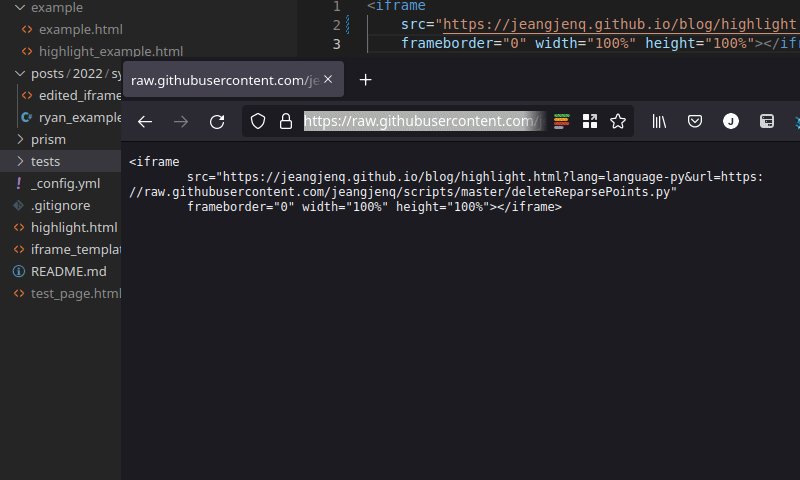
I then cleaned up the HTML entities and encoding in the iframe and got this result. I also had to do some reading on iframe to get a better understanding on what it does and what it expects. W3Schools is a great help with all of these.
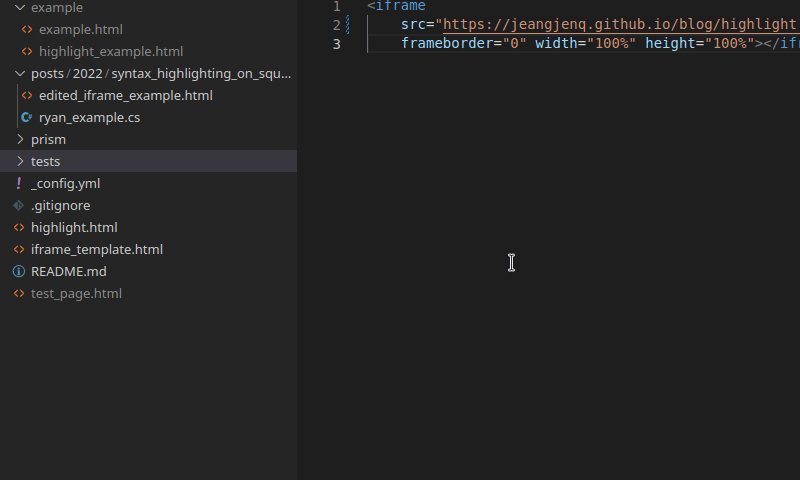
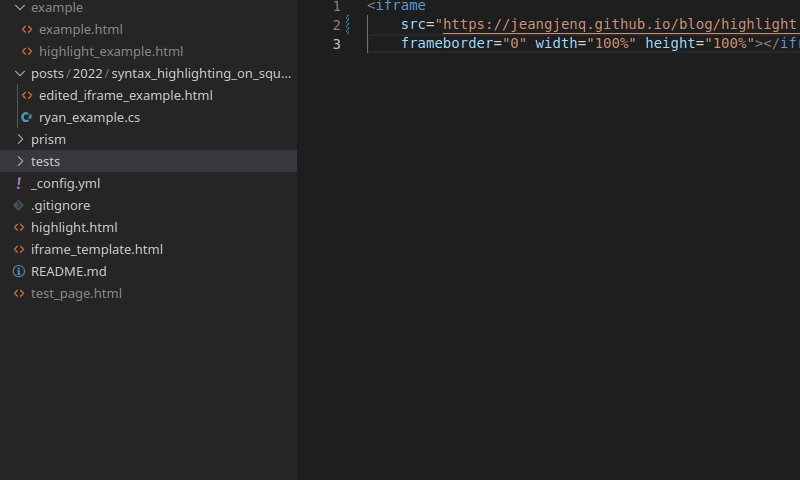
Tip: Visual Studio Code or VSCodium has this plugin Encode Decode that makes decoding HTML entities and encoding really simple.
From what I can tell:
src: Link to your highlight.html that’s hosted on Github Pages
lang: Your code language, usually language-<name>, I refer to Prism.js support languages list to know what I need to put in here. eg., language-py for python, language-html for html.
url: Link to your raw code file.
Leave the rest untouched. The next lines are mostly aesthetic variables. I tried changing height to 100% and wondered if it’ll just use the code length, but it seems like you do have to manually change that until the iframe is tall enough to cover all your codes.
After changing src, lang, url, put the whole thing in Squarespace’s embed block and voila, the edited iframe code and the result below.
Finishing notes:
I found it’s best to write the iframe in a local .html file first, that way you can preview and make sure it works before publishing everything to Github. Simply write the iframe code and save it as .html file. Then you can open it and get a preview of what it’ll looks like. Just be sure to change all the urls to a local path if you don’t want to put everything on Github right away.
I write my code and code snippets in Visual Studio Code. Its Github extension make quick work of uploading and acquiring its github link.
At some point I’d love to explore if I can utilize my own prism.css and prism.js files I generated from prism.js. That way I can introduce some prism.js plugins like a button for “Copy to Clipboard”, or highlighting line number when I want to emphasize on something. But those are just nice to have and my skills in HTML are still limited.
I hope this has been helpful.